Todo negocio busca mejorar sus conversiones, porque le permiten mejorar sus ventas y hacer crecer a la empresa. Lograr las conversiones puede resultar difícil, especialmente si el sitio web no está optimizado.
El diseño web puede jugar un rol clave en esto, guiando al visitante una vez que llega a tu sitio.
1. Capta la atención rápidamente
Los tiempos de atención que destinan los consumidores son breves, así que debes asegurarte de captar su atención hacia el camino de la conversión de forma rápida. La regla indica que deben ser 8 segundos o menos. Estos son algunos elementos que pueden ayudar en este objetivo:
- Botones de registro y "call to action" de buen tamaño
- Uso de palabras claves y términos ingeniosos que llamen la atención
- Contenido interactivo y video
- Efectos en botones y enlaces
- Transiciones animadas entre secciones
- Titulares concisos
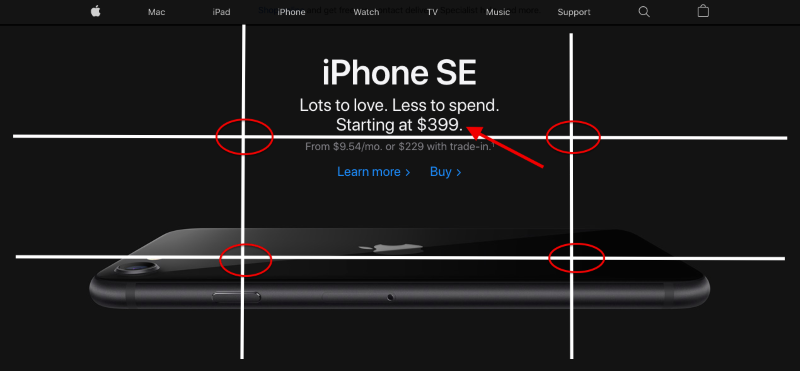
2. Regla de los tercios

La "regla de los tercios" es un concepto muy importante en la fotografía, que puede ser utilizado también en el diseño web. Esta idea divide la pantalla en tercios de forma horizontal y vertical. Los puntos donde se intersectan estas divisiones son los más importantes, donde debería encontrarse el contenido estratégico.
Esta regla puede ayudar a diseñar las diferentes secciones del sitio web, con puntos focales estratégicos en mente. Puedes usarlos para poner mensajes claves, botones, imágenes de productos y más.
3. Aprovecha el color

El color es uno de los elementos más básicos e importantes en el diseño web. Elegir la paleta correcta para tu sitio y tu marca puede ser difícil. Hay muchos colores de donde elegir, pero puedes guiarte por las asociaciones psicológicas que tiene cada color.
También es importante cuidar el contraste, asegurando que los títulos y llamados a la acción destaquen por sobre los colores de base. Asimismo, los textos deben poder leerse correctamente.
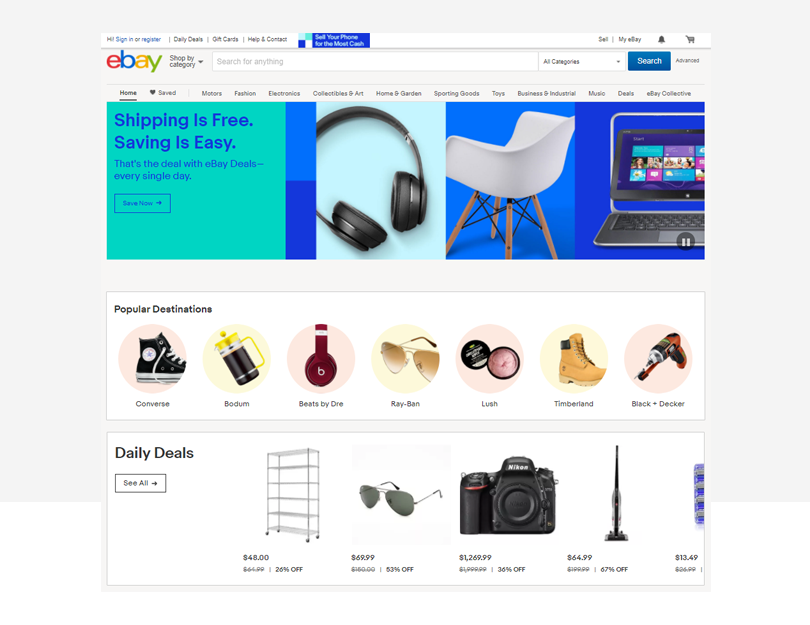
4. Utiliza la Ley de la Similitud

La Ley de la Similitud (uno de los principios de Gestalt) indica que los elementos parecidos son percibidos como pertenecientes a la misma forma. Nuestro cerebro agrupa cosas que tienen alguna propiedad visual común, como el color o el movimiento. Es importante para el diseño web porque los sitios suelen tener múltiples aspectos diferentes. Al agruparlos usando la Ley de la Similitud, los visitantes podrán procesar más rápidamente la información y tomar una decisión.
5. Usa imágenes con personas reales

Para hacer que un negocio se vea más cercano, es importante poner personas reales al centro. La mayoría de los consumidores puede diferenciar una imagen de stock de una que es única, por lo que utilizar tus propias imágenes puede hacer la diferencia al captar a un potencial cliente.
Tener un toque personalizado, que muestre a tu empresa en el mundo real puede ser clave. Los videos también funcionan muy bien en este sentido.
